


If you haven't heard, there's a competition happening with Edgar Allan agency 👀
They have the best merch of any design agency in the land.
And you have a chance to win it... 👸
All you have to do is create a piece of digital artwork using custom code.
I know what you're thinking...
"How the hell do I do that?"
Don't you worry yourself — Slater has got you covered.
It's a product designed by Edgar Allan to make custom coding as easy and painless as possible for your Webflow websites.
How the deuce does it work?
First of all, you need a Slater Account — if you want one, send an email to jack@edgarallan.com or dm @slater_app on Twitter.
Then, follow this process:
Now, your file is set up.
So, the next step is to create some artwork!
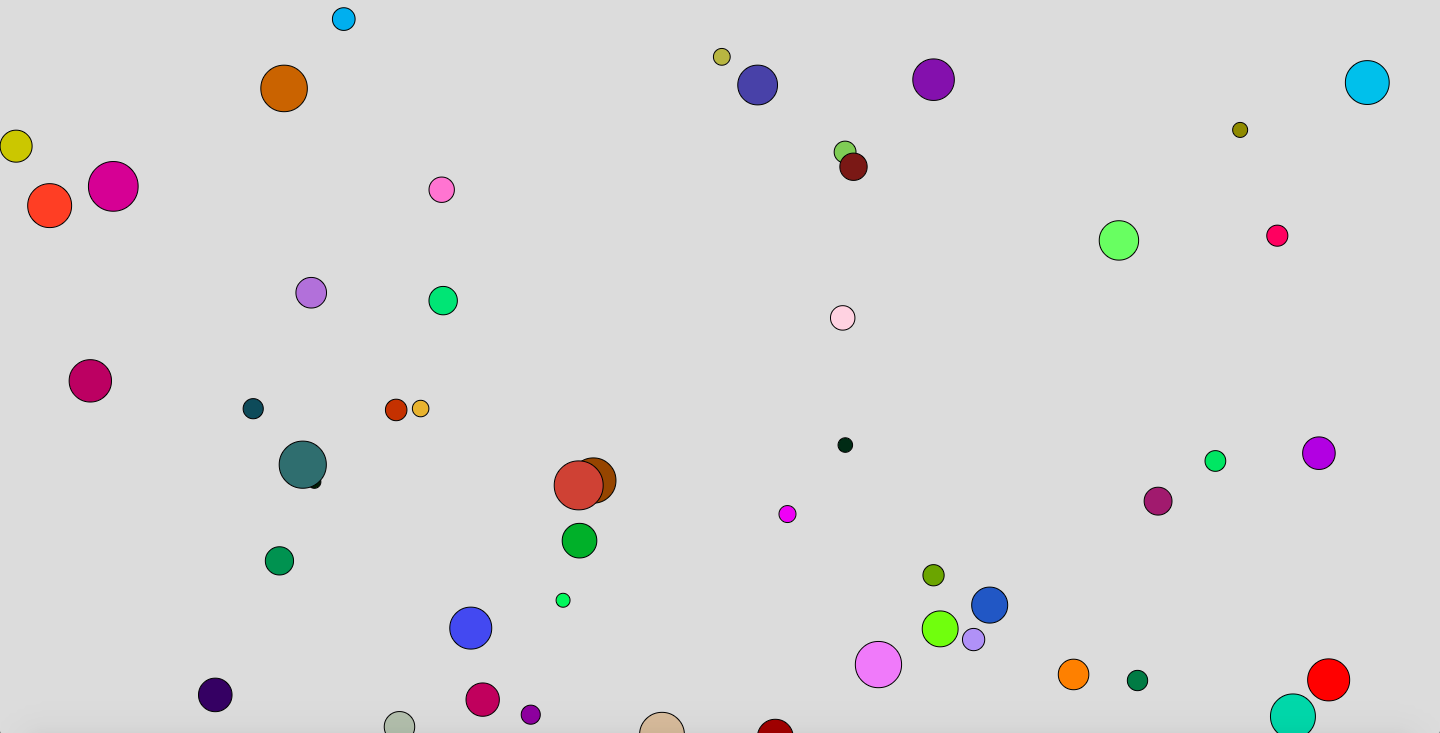
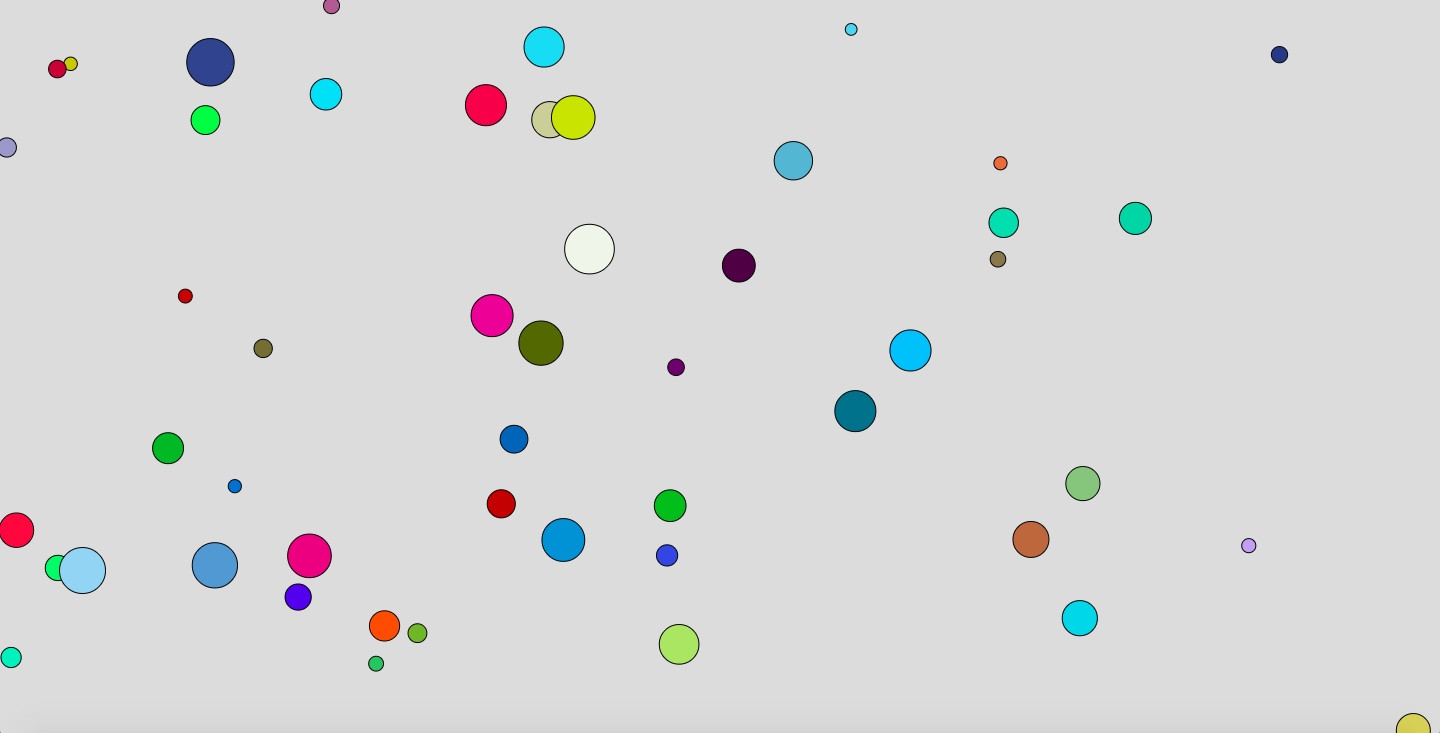
Here was the process that I used to create this monstrosity:

https://slater-digital-artwork.webflow.io/
(p5.js is just a library. There's various different libraries as I've asked later just here. There's p5.js, processing, 3.js, d3.js, paper.js, et cetera, et cetera. All I've done is I've said, can you create a piece of digital artwork using p5.js please?)



We have a page full of bouncing balls, 50 bouncing balls. Now, obviously, you guys can do way more interesting things than just this. Look how quickly I've generated this bit of artwork. Explore. Work out what you can make. Push Slater to the boundaries of its limits and make something awesome in Webflow.
Then we're gonna have a public vote to see who the real champion is. Go make something interesting and explore the app.
Go people and make the craziest artwork the online space has ever seen!
We can also help with:
We can also help with: