
Making collection sliders dynamic in Webflow
A shortcoming of Webflow’s Slider component is that slides can’t be created or deleted via the CMS system. So when we wanted to display team members in a slideshow for our case studies, we needed to figure out a workaround for dynamically displaying slideshows with varying numbers of team members.
A shortcoming of Webflow’s Slider component is that slides can’t be created or deleted via the CMS system. This means that if you want to display dynamic content in a slider, you’re constrained by a fixed, consistent number of slides across all slideshows in the collection. So when we wanted to display team members in a slideshow at the footer of our case studies, we needed to figure out a workaround for dynamically displaying slideshows with varying numbers of team members.
To flesh out this idea, we’ll build a collection-driven site displaying the greatest basketball teams of all-time. And of course there's no better place to start than with the Dream Team, the US Men's Basketball team that won gold in Barcelona in 1992.

Step 1: Build a Teams CMS collection
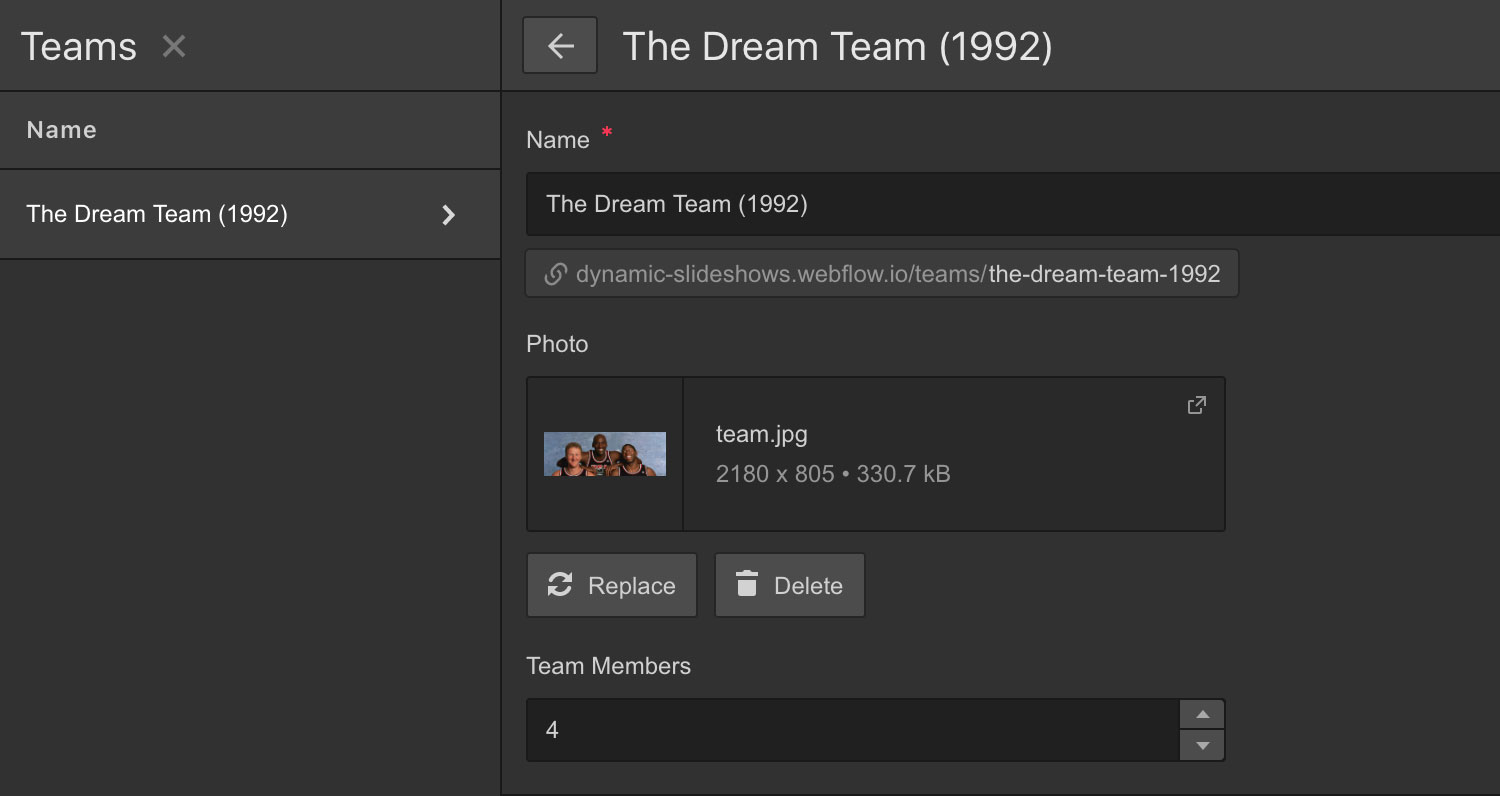
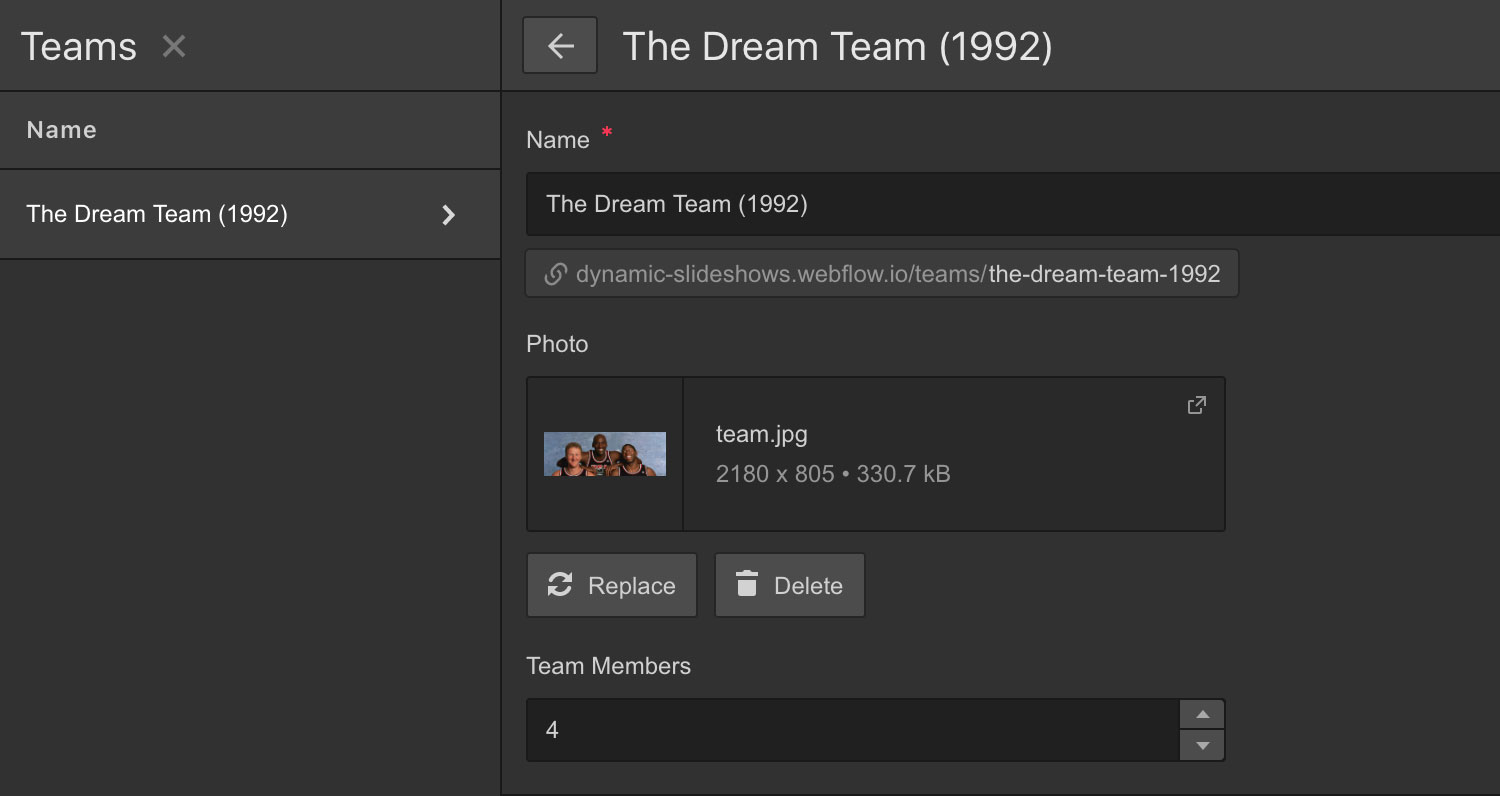
We’ll start with the Teams collection, because the Teams page is where we’ll be displaying our dynamic slideshow. We’ll include a team name, a team portrait, & the number of team members, which we'll use to control how many slides display.

Step 2: Build a Players CMS collection
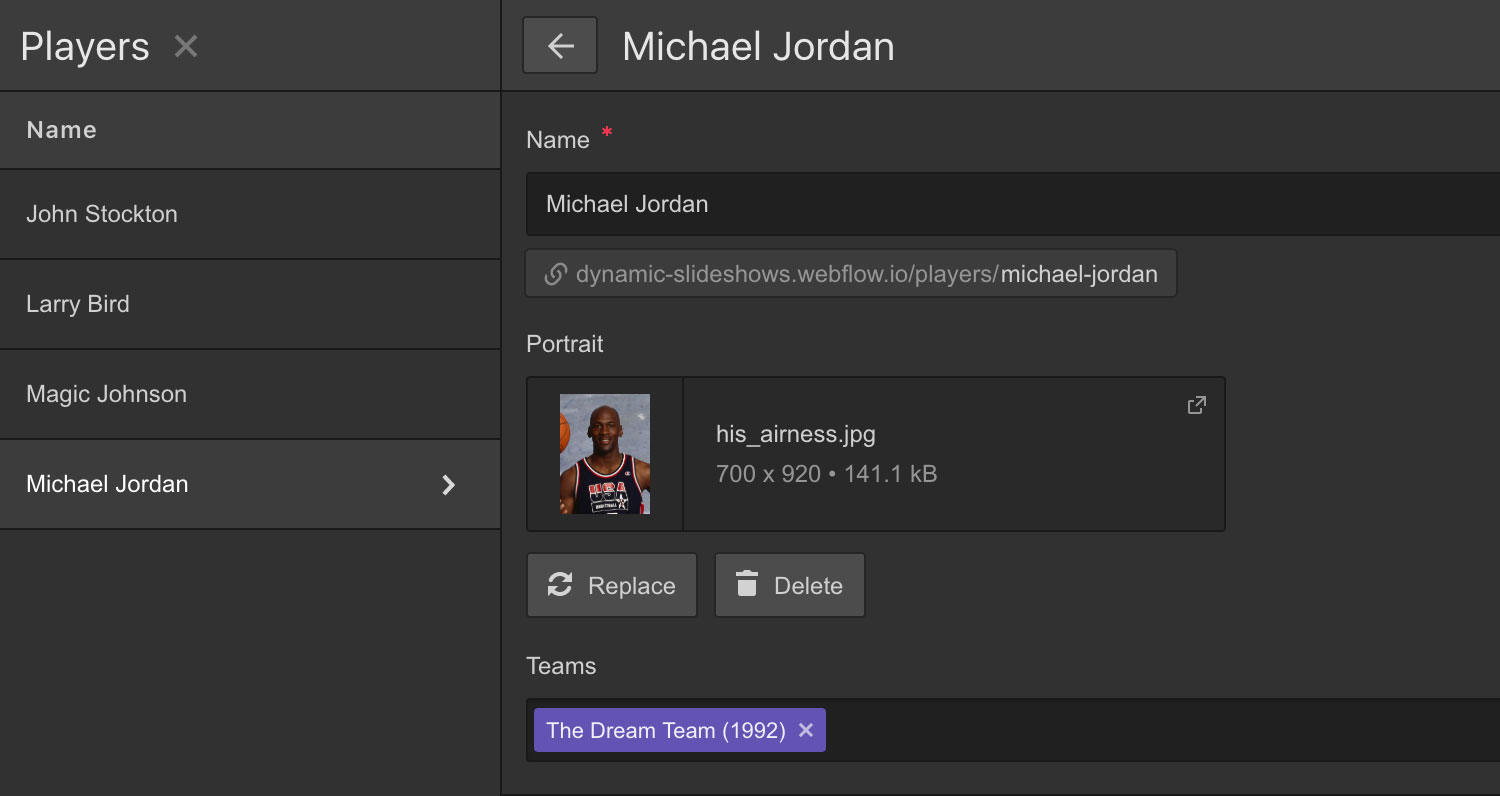
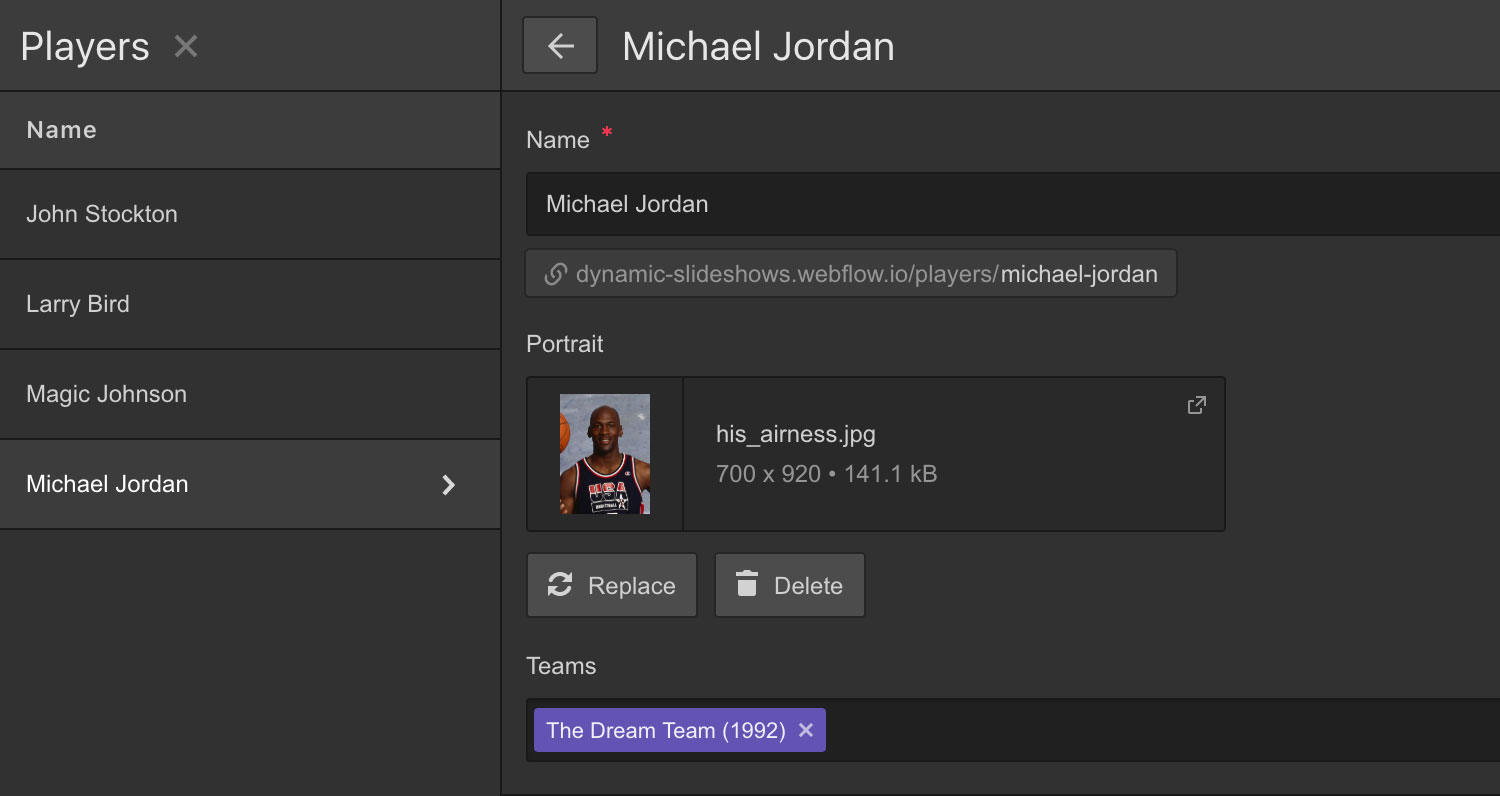
Next, we’ll build out a Players collection with a player name, player portrait, & a multi-reference field so that we can add a single player to multiple teams.

Step 3: Build out the Teams Template collection page
Finally, we’ll build out our collection template page, referencing the collections we’ve made, & defining the conditional visibility of the different slides.
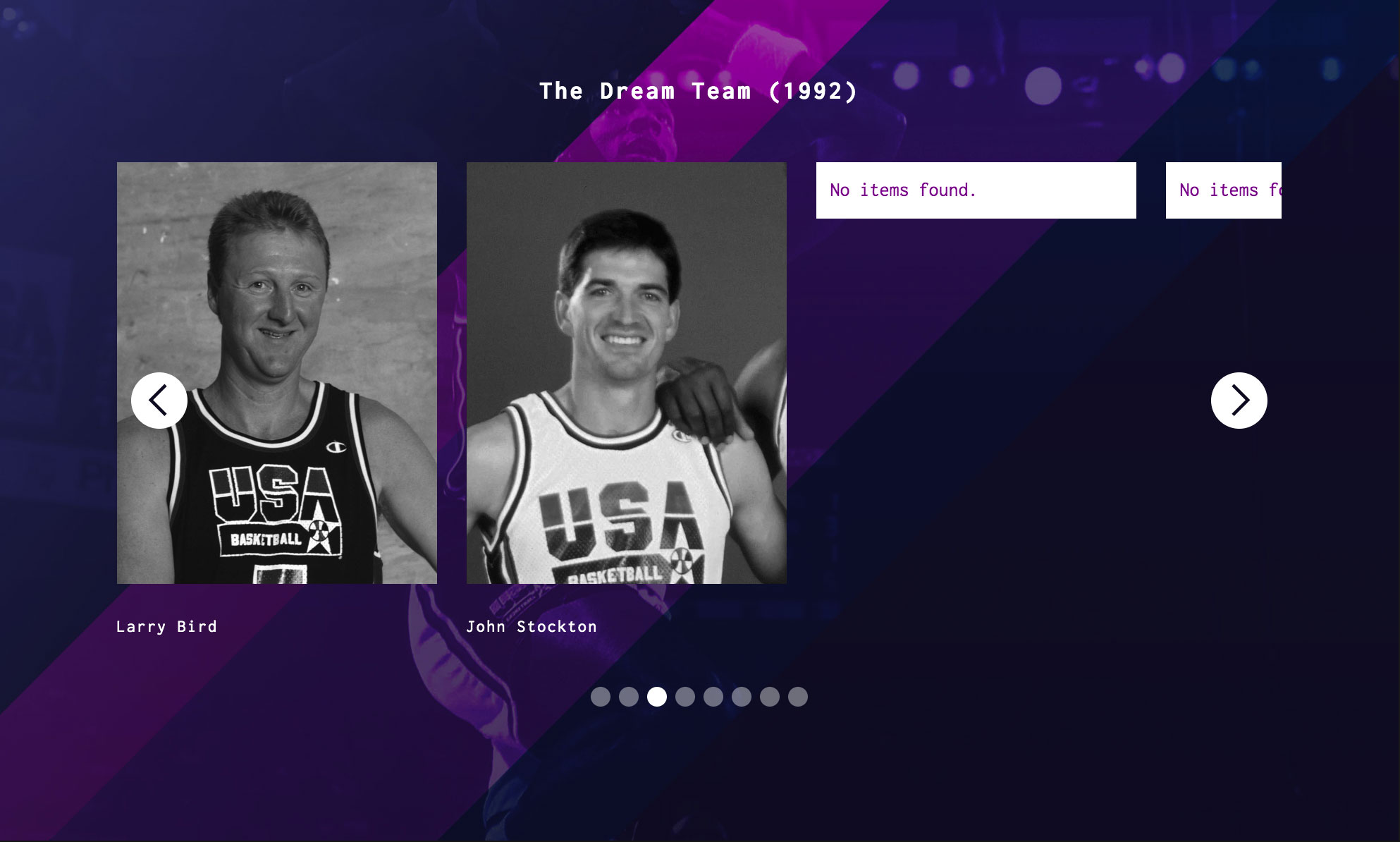
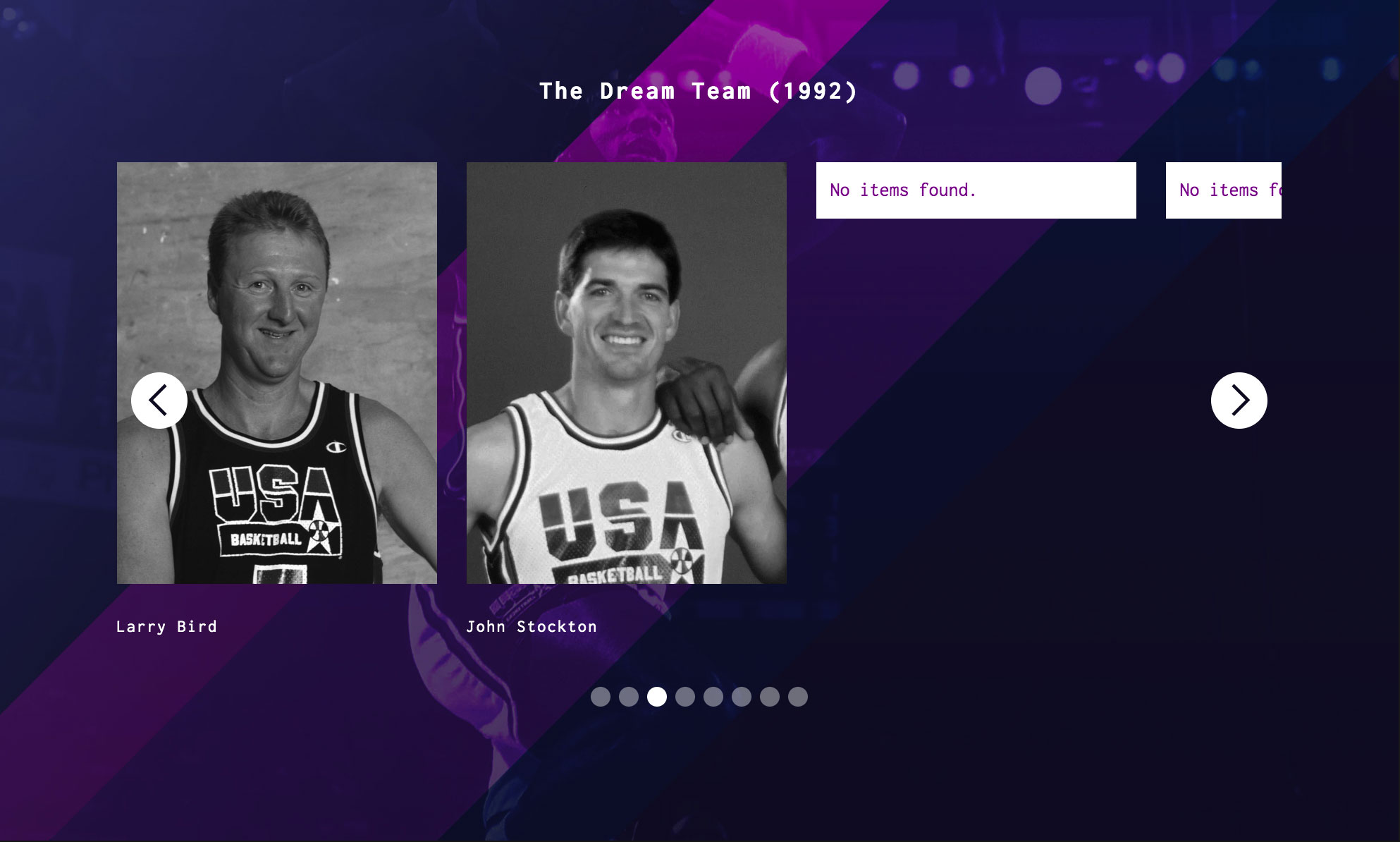
After building out the page structure & referencing the team portrait & name, we’ll drop a slider component into the page, create 8 slides, & style it to show 3 & 1/3 slides. Next, we’ll drop a collection into the first slide, filtering it to "Teams contains Current Team", limiting the collection to show 1 item & referencing the player portrait & player name. We can then copy & paste this collection into our remaining slides, adjusting the “start at” field to correspond with the slide number. (See below.)

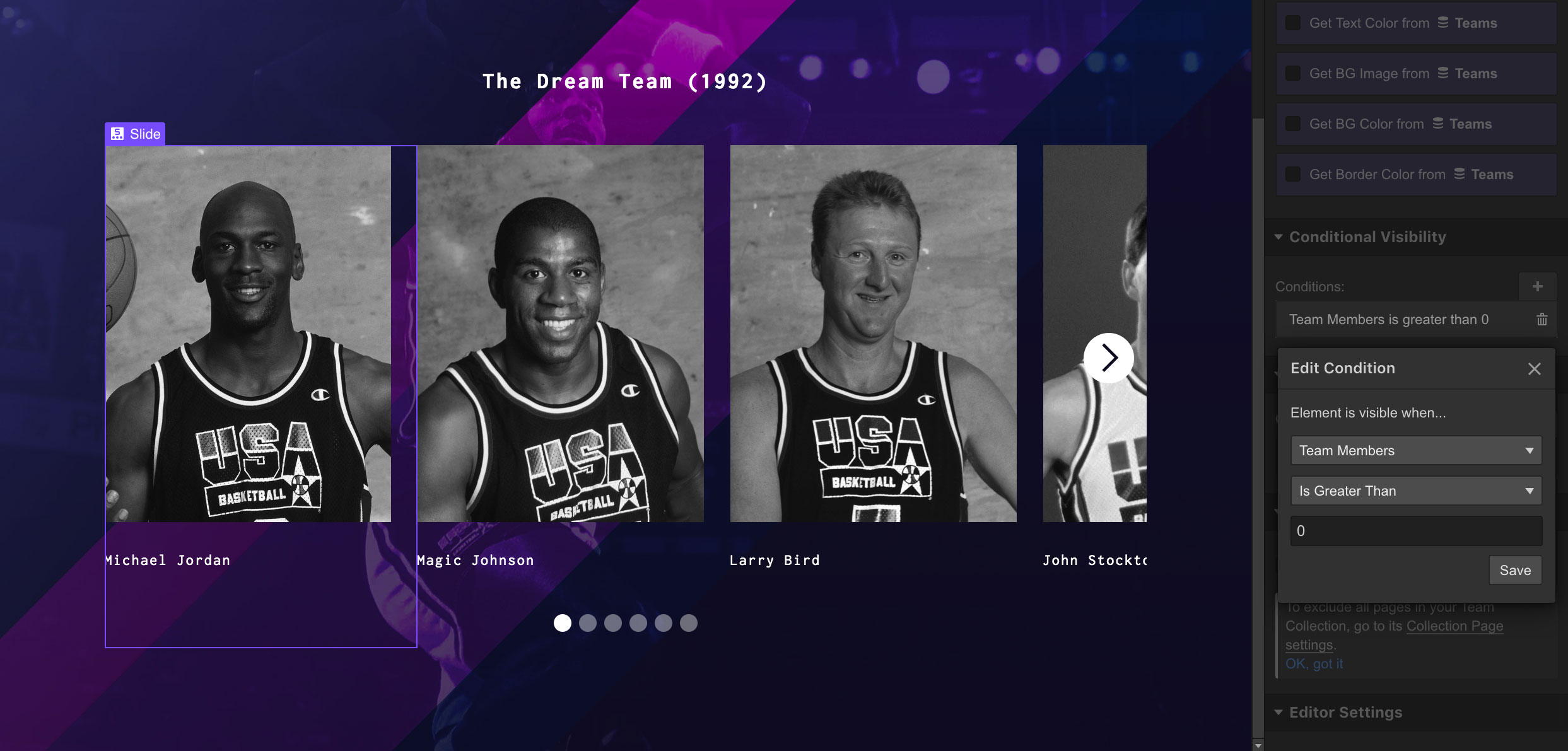
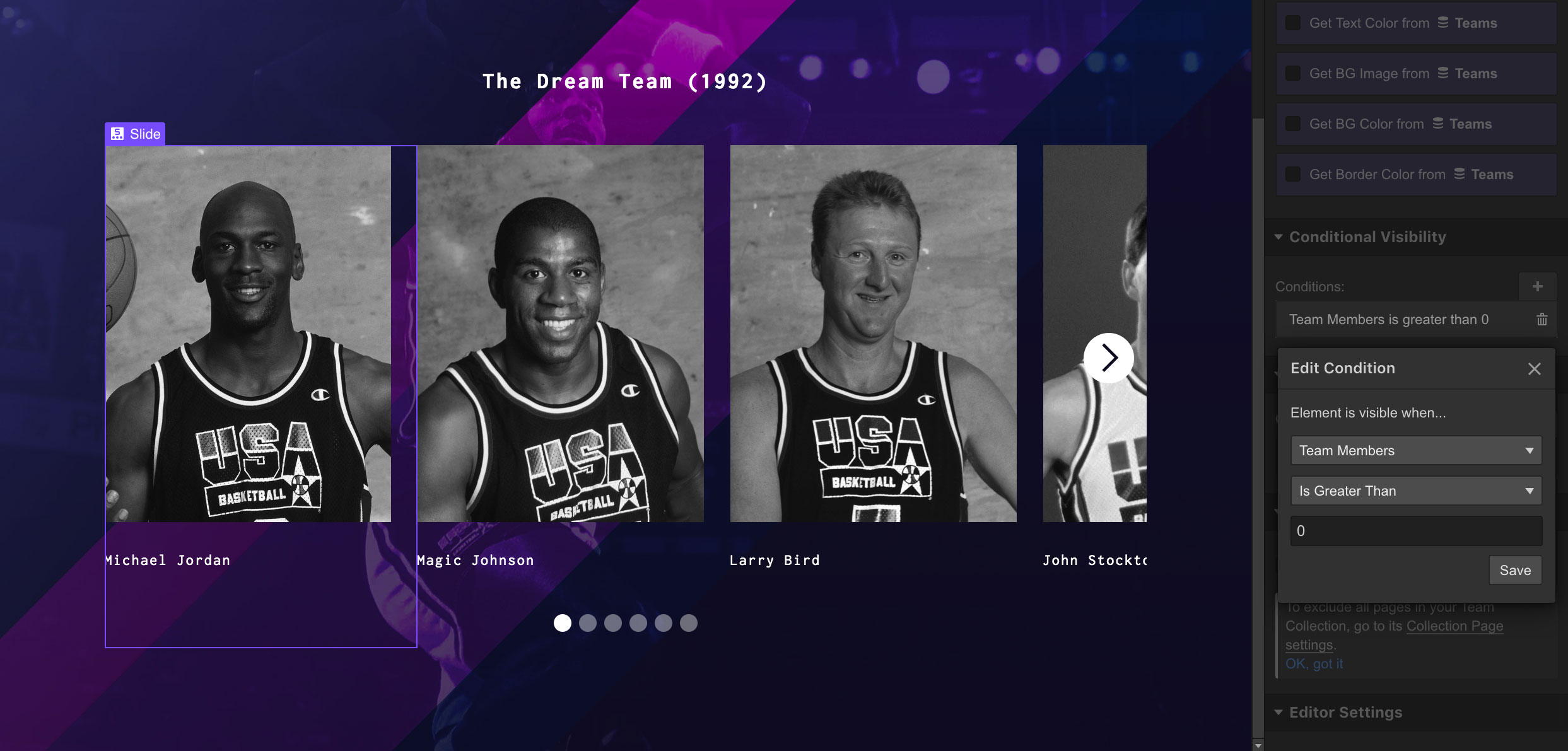
At this point, we should have 4 player slides (His Airness, Magic, the Bird Man, &... John Stockton) & 4 empty slides, & we’d like to disappear the empty 4. We’ll do this by adding conditional visibility to each slide, referencing the “number of team members” field in the Teams collection. For Slide 1, we will display only if the Team Members value is greater than 0. For Slide 2, we will only display if the Team Members value is greater than 1. And so on. Our Team Members value is 4, which should prevent the empty slides 5 through 8 from displaying.

Step 4: Implement JavaScript Fix
When it comes to the web, things that sound too good to be true normally are. To wit, Webflow currently registers an extra "phantom" slide when any slides are suppressed using conditional display. This is an issue that they're currently working to fix, but there is a short term JavaScript solution at the Webflow forums that will recognize a suppressed slide and fix the slider navigation accordingly.

Despite requiring a JavaScript fix, this method serves as a very manageable workaround for implementing dynamic sliders, opening up possibilities for managing & displaying collection content.

A shortcoming of Webflow’s Slider component is that slides can’t be created or deleted via the CMS system. This means that if you want to display dynamic content in a slider, you’re constrained by a fixed, consistent number of slides across all slideshows in the collection. So when we wanted to display team members in a slideshow at the footer of our case studies, we needed to figure out a workaround for dynamically displaying slideshows with varying numbers of team members.
To flesh out this idea, we’ll build a collection-driven site displaying the greatest basketball teams of all-time. And of course there's no better place to start than with the Dream Team, the US Men's Basketball team that won gold in Barcelona in 1992.

Step 1: Build a Teams CMS collection
We’ll start with the Teams collection, because the Teams page is where we’ll be displaying our dynamic slideshow. We’ll include a team name, a team portrait, & the number of team members, which we'll use to control how many slides display.

Step 2: Build a Players CMS collection
Next, we’ll build out a Players collection with a player name, player portrait, & a multi-reference field so that we can add a single player to multiple teams.

Step 3: Build out the Teams Template collection page
Finally, we’ll build out our collection template page, referencing the collections we’ve made, & defining the conditional visibility of the different slides.
After building out the page structure & referencing the team portrait & name, we’ll drop a slider component into the page, create 8 slides, & style it to show 3 & 1/3 slides. Next, we’ll drop a collection into the first slide, filtering it to "Teams contains Current Team", limiting the collection to show 1 item & referencing the player portrait & player name. We can then copy & paste this collection into our remaining slides, adjusting the “start at” field to correspond with the slide number. (See below.)

At this point, we should have 4 player slides (His Airness, Magic, the Bird Man, &... John Stockton) & 4 empty slides, & we’d like to disappear the empty 4. We’ll do this by adding conditional visibility to each slide, referencing the “number of team members” field in the Teams collection. For Slide 1, we will display only if the Team Members value is greater than 0. For Slide 2, we will only display if the Team Members value is greater than 1. And so on. Our Team Members value is 4, which should prevent the empty slides 5 through 8 from displaying.

Step 4: Implement JavaScript Fix
When it comes to the web, things that sound too good to be true normally are. To wit, Webflow currently registers an extra "phantom" slide when any slides are suppressed using conditional display. This is an issue that they're currently working to fix, but there is a short term JavaScript solution at the Webflow forums that will recognize a suppressed slide and fix the slider navigation accordingly.

Despite requiring a JavaScript fix, this method serves as a very manageable workaround for implementing dynamic sliders, opening up possibilities for managing & displaying collection content.
